|
Дата и час: Чет Яну 30, 2025 11:37 am
|
Виж темите без отговор | Виж активните теми
|
|
Страница 1 от 1 [ 10 мнения ] |
|
 |
|
 |
|
| Автор |
Съобщение |
|
|
Заглавие: AnimeS image editor guide  Публикувано на: Сря Май 16, 2007 11:06 pm |
 |
| SayanMk |
| Anime Sekai Kenkyuuin |
 |
Регистриран на: Нед Юли 17, 2005 4:40 pm
Мнения: 13547
Местоположение: Аниме Световете
|
Преди да започна с дългото нека отбележа: Всичко в тази тема е оригинално създаден пътеводител и авторите притежават правата си над него според свобония лиценз.
http://creativecommons.org/licenses/by-nc-nd/2.5/bg/
Можете да споделяте по-долу изложената информация единствено като линк към настоящата тема!ReadOnceInfo: Тъй като разделът се разви доста и има посещаемост, смятам е крайно време да бъде закован с 2 важни теми - едната е тази, в която ще се дават съвети за фото/картино редакции и CG, а другата ще е на фенартистите. Какво точно представлява темата, ще видите по-долу - подобна искам да е и другата, но тъй като аз не съм ФенАртист не съм компетентен и не мога да я започна, камоли поддържам по някакъв начин. За това преди да бъде пусната другата важна тема, желая да получа поне 2 лс-та от различни фенартисти, които са склонни да вложат малко слово и да поставят основите на една такава тема, с която да помагат на новите в бранша. В нея ще влизат и Paint/er~like програмите и сканиране и т.н..
Впрочем от горното с червените букви трябва да ви е ясно, че искам вие да мислите и пишете, а не да ми пействате готови гайдове !!
Ето как ще е структурирана тази тема. Аз ще започна с общи думи и ще поставя основата на един фото/картино-редакторски гайд, който заедно ще създадем допълвайки се един друг. Излишните постове ще бъдат почиствани на известно време. Когато подхванете някоя тема, едитвайте поста си, в която сте започнали да я обяснявате. При слагане на бележки и допълнения, отбелязвайте чии са в самия едит на поста си. Допълвайте се!Също така в тази тема можете да задавте въпрос, на който някой да ви отговори. Т.е. - тя ще изпълнява функцията на "бързи въпроси", но само по темата photo/picture edit & cg. Модераторите ще се грижат на период от време въпросите и отговорите им да бъдат премахвани, като се оставя само информацията, за четящите. Първо започвам с общи приказки, след това ще подхвана една тема~ _______________________________
_____________________________________
_________________________________________________
:Графични изображения:Общо казано: Всички графични изображения могат да се разделят на два типа: векторни и растерни.
________________________________________________
Векторните представляват геометрическо описание на обектите в тях, като точки с координати, начина и типа връзка м/у тях (права линия, дъга и др.).Разработването на векторните изображения започва от 1950та.Основно, тези изображения се ползват за форми и триизмерни проекти.Основно тяхно предимство е, че тъй като всяко нещо бива изчислено, дори и с каква смес от цветове да се запълни дадена точка, те могат да бъдат уголемявани безпроблемно, което няма да влоши с нищо качеството им.
Най-популярните програми, обработващи векторни изображения са:ACD Canvas [6] — formerly Deneba Canvas,Adobe Illustrator,CorelDRAW,Creature House Expression, Microsoft Expression, Microsoft Sparkle,DrawWell,EazyDraw ,Elgorithms MagicTracer ,iDraw ,iGrafx Designer,Intaglio,Jasc WebDraw ,Paint Shop Pro,Macromedia FreeHand,Mayura Draw ,OmniGraffle ,Real-DRAW,Serif DrawPlus ,Stone Software Create,Xara X ,Zoner Draw .
Най-популярните формати са: ai,dpx,dxf,emf,eps,fh,fla,pdf,pgm,ps,swf,wmf,xar,xbmp и тъй нататък, като повечето са или собствени формати на по-известни програми или са приети стандарти в дадена област.
______________________________________________
Растернито изображение, битмап или дигитално изображение са все изображения, които са съставени от пиксели.Пиксел е абриватура, възникнала 1932 година, от думата картина - picture, съчетана със елемент - element, тоест- pixel - пиксел.Тоест растерното изображение е съставено от много малки точки, които представляват изображението в цифрова памет.Тези точки не представляват точно кръгли или правоъгълни участъци, а по-скоро 'проба'(стойност в дадено време и пространство).
При увеличаване на физическия размер на изображението, тези пиксели все повече започват да си личат.Качеството на едно изображение от този тип зависи от резолюцията му и от набора на цветова информация в един пиксел.Тоест от това от колко пиксела е изградено изображението и колко битов цвят има заложен в него.В най-ползваната - rgb система, обикновенно се по един до осем бита за всеки един от цветовете(син, зелен и червен).От 1995та насам най-ползвана е схемата с 24 битова информация на пиксел.Разбира се, такава картинка, ако се сравни с 16 битова, ще изглежда доста по-добре, но ако се сравни с 48 битова, ще изглежда малко по-лошо, макар и вече да се губи границата на възприемане на окото.Тоест не си струва да се трупа толкова информация, като не я виждаме, или поне още не е открита такава причина.
Човешкото око приема света растерно, но в мозъка данните се обработват векторно.
Едно изображение, се класифицира, най-често по големината му в пиксели.Изградени са стандарти, като най-ползваните са: 640х480 ; 840х680 ; 1024х768 и вече и 1280х1024.Разбира се колкото повече пиксели - толкова по-качествено и детайлно изображение.Разиката между първите и последните споменати стандарти е около един милион пиксела.Както обаче нараства качеството, така нараства и големината на данните.За това неизбежно се ползват дата компресии(сбиване/изрязване на данните).
В днешно време,принтерите поддържат 2400 или 3600 dpi(точки на инч).Това може да стане проблем, при принтиране на изображение, което било предвидено само за разглеждане на компютър и е направено с минималните 72 ppi (пиксела на инч), тъй като ще си личи ниската детайлност на картинката.
Тъй като основните цветови модели* са 2 - RGВ & CMYK, за принтиране на изображения се препоръчва CMYK, защото при RGB модела, цветовете се получават от смесване - тоест той показва каква светлина, трябва да се излъчи, за да се получи точния цвят.При CMYK модела, цветовете се получавато от изваждане.Той показва какво мастило трябва да се използва, за да получим желания цвят.
*Други цветови системи са YIO,ползваща се в NTSC телевизията;HSV (hue, saturation, value), ползваща се от художници и други.
Растерни формати:
BMP & DIB (bitmap & device-independent bitmap)
Битова карта и независеща от устройство битова карта.
Използван от MS Windows формат за графично изображение.Разпознава се от почти всяка програма, работеща на тази Операционна система. Този формат изображения, обикновенно са некомпресирани, затова са често с твърде голям размер.Така те са твърде неподходящи за трансфери по интернет и изобщо.
GIF (CompuServe Graphics Intercharge Format)
Jpeg(Joint Photographic Experts Group)
В повечето платформи се използва за по-кратко просто JPG, произнасящо се джей-пег.Този формат използва lossy data compression, което ще рече губеща се компресия на данни.Този метод представлява компресиране и декомпресиране, при което се губи част от информацията, но все още е достатъчно близо до орегинала, че да се ползва.Друг вид компресия, която може да се ползва е Lossless Compression, при която данните се пренареждат, за да заемат повече място, но първата е по-надеждна за сега.При тези компресии се трансформира RGB цветовата система в друга, ползва се дискретизация и т.н.Това е най-добиря начин за компресиране и за пренасяне на изображения по интернет.
GIF (Graphics Interchange Format)
GIF е разработен през 1987 година от фирмата CompuServe и от тогава се използва предимно за разпространение на формати по световната мрежа.Този формат ползва 256 ясни цвята на кадър и се използва за анимирани картинки(тоест поддържа няколко изображения в поток).Поддържат прозрачност и са винаги компресирани.
PNG (Portable Network Graphics)
Протативни Мрежови изображения - използват алгоритъма на компресия lossless.Формата е бил създаден, за да подобри и замести GIF, тъй като GIF вче е бил лицензиран до 1995та, когато се и появява PNG.Официално се произнася "пинг", но често просто се спелува.Изображението е създадено от "буци", всяко от която е с дата, размер, тип и битова изчислителна функция.
Все още не поддържа анимация.
Tagged Image File Format (TIFF)
Вероятно най-точен превод е "слгобен формат на файлово изображение".Много популярен за дълбоко-цветно изображение, като JPG & PNG, като по нищо не им отстъпва и е използван повече за принтиране.Едно от най-големите му предимства е поддържането на слоеве над изображението.Стандартен формат, приеман навсякъде.Той е гъвкав формат, който може да ползва различни компресии, но някои от тях са патентовани все още. Скоро обаче някои от патентите ще се премахнат, а фирмите които ги поддържат не са проявили интерес в препатентоването им. Тоест - можем да очакваме дори повече след 11 Август, 2006.___________________________________________
________________________________________
_________________________=========================================== =================================== Такам, като за първи пост, смятам, че е най-подходящо да подхвана темата за зачистването  И така - аз ще разглеждам тази тема, а вие ме допълвайте/коригирайте и същевременно ако имате желание- в свой пост започнете своя. Мен ще ми е мн радостно някой да ми обясни за path инструментите, които мн мразя и не мога да ползвам ;Р 10х. И така - аз ще разглеждам тази тема, а вие ме допълвайте/коригирайте и същевременно ако имате желание- в свой пост започнете своя. Мен ще ми е мн радостно някой да ми обясни за path инструментите, които мн мразя и не мога да ползвам ;Р 10х.
---- тъй като най-ползваните програми са Photoshop, Gimp(shop) Corel & Paint предлагам само тях да разглеждаме... Аз Корела не го мога, а и тук няма да говорим за пикселарт, тъй че остават само първите 2, който по никакъв начин не сравнявам - и 2те са достатъчно добри! ----Topic -1: Fast Stone for basic needsВместо да товарите с Gimp или Шоп, ако ви трябват просто ежедневните, да ги наречем, обработвания/корекции на изображения, препоръчвам да ползвате Fast Stone. Много от вас вероятно ползват AC/D~ или Infran, но аз ви препоръчвам FastStone. Има си всичките нужни екстри, лека е и много функционална. Само разгледайте менютата при нормален fullscreen mode  долу - дясно - ляво    горе - външен клик - главен прозорец    Ако взема да му изброявам възможностите темата ще стане ужасно дълга  За това ако има нещо, погледнете интернет страницата му или питайте. Нека само да кажа най-важните(извън посочените в менютата горе) - batch за всичките функции по-горе, сравняване, разпечатване, записване в pdf, разчитане на масата картинкови формати и дори видео формати, watermark, чертожен борд(нов е и тепърва ще се развива, но и сега не е лош) и т.н. Topic 0: Общ изглед + лист със кратки бутониКратки бутони във фотошоп, или както им викам Shopcutkeys ;P  В Адоб Фотошоп изключително много се работи с кратки бутони. Те буквално правят живота ви по-лесен :Р
Всичките могат да бъдат открити при натсикане на кратък бутон F1 
Тук ще посоча най-важните за мен, а в самите обяснения, които ще правим със съфорумниците си, някои ще бъдат повтаряни и други ще биват добавяни към списъкът 
Циклене между инструментите които са 2+ в 1 става с шифт и ползване на шорткъта
А самите инструменти са:
Move tool V
Lasso tool L
Magic Wand tool W
Crop tool C
Slice tool K
Healing Brush J
Brush B
Clone Stamp tool S
History Brush Y
Eraser tool E
Gradient tool G
Blur tool R
Dodge tool O
Path Selection tool A
Type tool T
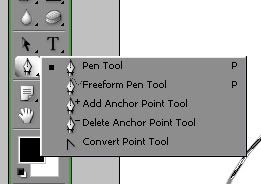
Pen tool P
Rectangle tool U
Notes tool N
Zoom tool Z
Много от нас ползват Alt+Tab за циклене между активни прозорци, е в шопа е ctrl+tab 
Напускане на Фотошоп става с Ctrl+Q
Само с Q се сменят стандартния и Quick mask mode
С F се сменя изгледа на фотошоп
y = preview, а за последното в браузърът ви - Control + Alt + P
Ръчичка - задържане на space
Пак със задържане ->
Control + Spacebar = zoom in
Alt + Spacebar = zoom out
Стандартните навигации Home, end, page up/down също се прилагат и могат да се комбинират с shift & ctrl
Местене на обект/лейър/картинка става със задържане на ctrl
Стандартните шорткъти от менюто едит би трябвало да ги знаете, ако не - срещу всяко действие си пише шорткъта, научете ги, полезно е!!
Image -> Ajustments е една от най-важните секции, там също има пътища за наизустяване!
За Layer & Select може и по-нататъка, но при по-серизна работа и те ще ви трябват!
Хубава е и опцията да редактирате кратките си бутони. Например по подразбиране яркоста/контраст няма кратък бутон - аз лично си слагам да ми е ctrl+/ 
При селекции, alt = - ; shift = + Ако свикнете да работите с последните 2, няма да имате нужда превключвате режимите за маркиране от екшън лентата на шопа 
Кратки бутони в Gimp все още не съм ги написал =(
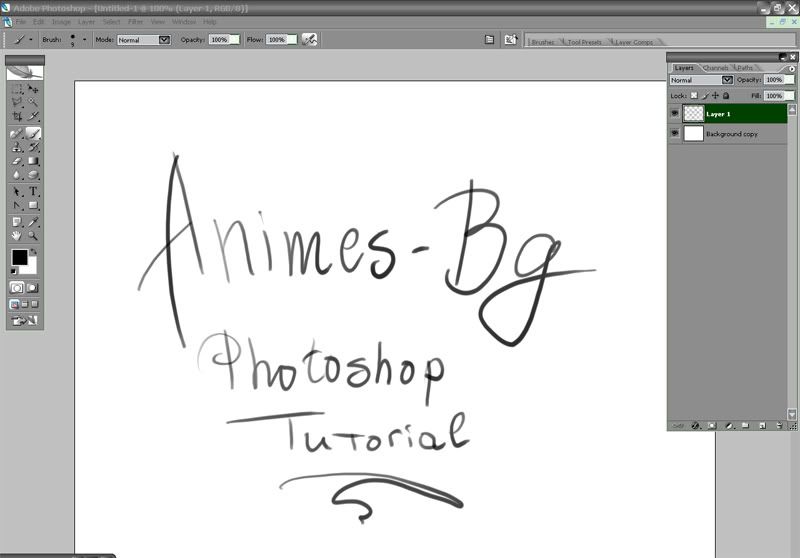
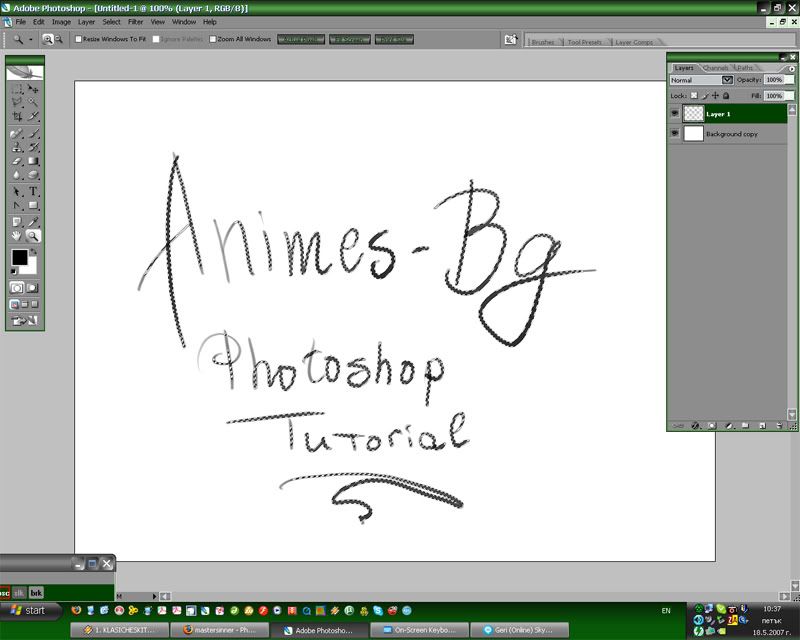
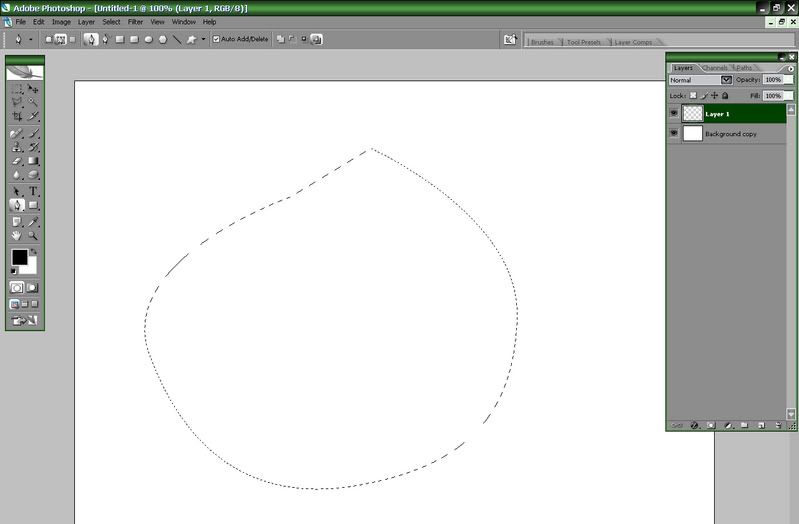
Topic 1: ЗачистванеЗачистването е една от най-основните стъпки при правенето на тапет/монтаж или дори при рисуване. Начини за зачистване на даден образ има твърде много и разнообразни. Триенето само по себе си е един доста основен ефект, но за него по-нататък. Всъщност аз хубаво започнах първа тема, но май ще трябва да направя нулева, в която да обясня за всичките прозорци и менюта на самите програми... но това по-нататък :] Вариант 1: Гумичката. И на2те програми с формата на гумичка, последната служи са отстраняване на нежелана част от нашата картинка/снимка. След като щракнете на нея в кутията с инструменти ви се включват стойностите по подразбиране, или тези които сте оставили от предния път. За големина и форма, гумичката предлага много разнообразия. Gimp - когато щракнете 2пъти на гумичката в кутията ви се появяват опциите за нейните характеристики. Гумичката на гимп, в полето за опциите на инструмента или полето с четки(вдясно) ви предлага доста разнообразни от фотошоп ефекти за триене + опция да направите свой собствен курсор за триене(brush editor). Това може да направите от менюто, под "спейсинг" лентата. Тя пък служи, за установяване на разстоянието през което гумата се включва. Нещо като ABS при колите  Особено важен елемет при ефекти. Разгледайте различните опции и пробвайте - всичко става с проба.  Adobe - когато щракнете с външния бутон на мишката(дясно меню) върху изображението ви се появят опциите на гумичката. Освен там, можете и през, да я наречем, "екшън лентата" на адоб, да коригирате характеристиките й. Тя се намира в главният прозорец, точно под file/edit/tools менюто ви. Адоб също така предлага една доста любопитна разновидност на гумичката, всъщност 2 такива - background eraser и magic eraser. При първото, водейки се от контраста, шопа сам определя кое е фон и го изтрива, понякога е доста полезно. При втората, гумичката има функцията на magic wand tool, за който ще спомена по-надолу, като вместо да маркира, той директно трие цветовете според толерансът, който сте му задали.  За да се работи с гумичката обаче се изисква доста прецизна ръка/мишка/пад и нерви/време. За най-прецизна работа, като изрязване около косата на човек да речем, най-добре приближете максимално и намалете гумата достатъчно, че да премахвате излишното ~пиксел по пиксел. Коригирайки стойността на триене на гумичката от екшън лентата, също могат да се постигнат доста добри ефекти. Все пак да знаете, че стойностите на триене могат да бъдат коригирани - пробвайте и сами ще се досетите. Вариант 2: Маркиране + триене на маркираната зонаТук започвам с 2 шота от гимп и шоп.  _ _ _  На тези шотове съм употребил почти всички начини за маркиране и съм изтрил наличното в тях. По-долу ще ги разгледам поотделно~ Преди да започна ще вметна, че използването на кратки бутони(shortcut keys) е невероятно много приложимо и без него много по-бавно и досадно ще ви тече работата. Разбира се, трябва си време да се свикне. За тази цел Адоб е най-пригоден, тъй като основните (изтрий,премести, изрежи~) команди от windows, си важат и за обработката на изображението. Може в отделен пост да се направи списък с тези команди, но в случая ви трябват- Adobe -> delete = erase, ctrl+d = deselect; за Gimp -> ctrl+k = erase, ctrl+shift+a = deselect, но тук обърнете внимание, че трябва да сте маркирал като активен прозорец кутията с инструменти или листа с действията. Главният прозорец, върху toolbox-а и самата картинка незнам защо не действат тези команди... 2.1 С кръгче и квадратче ;р ~ от елипса и правоъгълниче. При Gimp опциите са на 2 отделни места в кутията с инструменти. При Адоб са на едно бутонче, на което има +2 екстри - маркиране на ред(хоризонтален и вертикален). Белите изтрити линии на скрийншота са от неговата маркировка. 2.2 Ласо инструментите Ласотата са най-удобните за мен инструменти. При Адоб са 3 на брой на един бутон, а при Гимп са 2 разделени. Адоб - обикновенно ласо, с което заграждате каквото искате ръчно с мишката; - полигонално ласо, с което заграждате на принципа на прави линии между упорни точки(не пречи да ги слагате много близо), като кръгът се завършва като щракнете 2 пъти на едно място или уцелите началната точка; - магнитно ласо - на принципа на цветове само се приплъзва към обгражданата от вас зона. Завършва като полигоналното. Гимп - обикновенно ласо; - магнитно ласо - тук има една особеност при потвърждаването, а именно, че за да стане, трябва първо да уцелите точно първата точка, след което да щракнете някъде на маркираното от вас поле, за да стане орчертнаието ви на действителна маркировка. Малко е дразнещо докъто свикнете... 2.3 Магическата пръчка Magic Wand. На принципа на толеранс, с него маркирате близки цветове или по-скоро тоналности. Инструментът присъства и в 2те програми сходно, но в Гимп има допълнителен, на отделен бутон, за маркиране на цветове. Близки са, но зависи от настройките. Вариант 3: Маркиране-маска + триене... туй е нещо което още не съм открил при гимп тъй че за сега ще го оставя празно... Вариант 4: Зацапване на излишнотоTук не мисля, че има какво толкова да обяснявам. Вместо гума, означава да ползвате вид боя. На черен фон, орязванията могат да се направят вместо с гума, директно с молива(или др. инстумент)  ~~~ ще допълвам още, когато се сетя/открия нещо полезно  Topic 2: Free transform tools - ползата от маркиращите инструменти! Topic 2: Free transform tools - ползата от маркиращите инструменти!Така сега взимаме 2 картинки от workshop/mess и започваме да разгадаваме какво е маркиране и защо аджеба ни трябва то на нас... Първо изберете каквото ви е важно от 2те картинки. Започваме малко от никъде, с менюто Crop. С него просто маркирате нижното ви от някоя картинка и изрязвате всичко останало, със все пространството му, оставяйки само нужният ви елемент, натискайки ENTER.  От лентата с опции горе, можете да посочите какъв точно 'кроп' искате. Той може да бъде в готовите пропорции, за да не се нарушава aspect ratio-то на картинката ви. И така - избрахме си. Сега ако искаме, можем да маркираме, с който инструмент ни е най-лесно и да изрежем околностите. Например при Magic Wand-а обаче се получават такива малки пропуски при маркирането, справянето с тях е доста приятно и става с десен бутон и feather опцията, която закръглява вашатара маркировка.  Но това не ни вълнува тук, маркирането само по себе си е прост метод, който не иска кой знае колко овладяване, въпросът е как да го позлваме ефективно-> Взимаме си каквото ни трябва от другата картинка и го провлачваме при тази, която обработваме. При провлачване, със задържане на shift, центърът на изображението, което провлачваме съвпада, с центърът на изображението, върху което го провлачваме!  Обаче както си личи, физическата големина не съвпада. Какво правиме сега - ами трябва да ги напаснем. Ето как става -> взимаме си един от 2та главни инструмента за селекция(ласо или форма), кликаме с десен бутон върху изображението, което ще редактираме(*бележка - ако изображението не е на самостоятелен layer, ще се наложи да го маркираме (; !*), и даваме опцията Free transform tool.  Ако трябва си увеличете пространството за редактиране, за да виждате ясно границите на инструмента. И от тук започват много опции. Най-простият начин е да раздвижвате изображението според зададените 8 точки на опцията + завъртане около ос на симетрия, която по подразбиране ви е в средата, но можете да преместите където решите. Друг начин е да използвате координатната система в лентата с опции горе. Но за това ще ви трябва повечко ориентация и опит, тъй че за сега обърнете внимание само на процентите по W/H и ги пробвайте. Освен тези, трансформацията може да бъде доста по полезна, като видим опциите на десният бутон:  Ще ги започна от долу-нагоре. Завърти вертикално и хоризонтално, са ясни опции, само отбелязвам, че те важат само за селекцията/лейърът(за разлика от тези в менюто едит), а и действат спрямо точката на симетрия, която ако сте преместили по-рано, може да ви шашне малко, пращайки изображението точно от другата си страна  Ротациите действат като на всяка картинкоразглеждаща програма в днешно време. И сега стигаме до добрите опции.  Warp - разделя селекцията/лейърът ви на 9 основни части, чиито деформации могат да доведат до страхотни ефекти и неизбежно ще ви потрябват и послужат.При деформирането на всяка една крайна точка се появяват допълнителни отправни точки, които са като лостове/ръчки за допълнителни настройки и изкривявания, всяка кутийка е сама за себе си, като едновременно с това е вързана и деформира останалите за запазване на целостта.  Prespective - тук най-точният пример е следният - снимали сте си монитора под диагонал, искате да монтирате надпис на него, който всъщност не същестува. Пишете си го, растеризирате новият лейър и използвате тази опция, нагласяйки го да ви пасне точно по монитора  Интересен ефект се получава, ако от точка шест провлачите преспективата през точка 2 - пробвайте. *бележка: броя точките от горе надолу, от дясно на ляво, по 'редове'.  Disort - тази функция буквално блокира 3 от 4те крайни точки на опцията трансформиране(1,3,6,8), като 4тата, която вие провлачвате бива изкривявана в преспектива спрямо другите 3. Хващането на средна точка (2,4,5,7) е все едно да хванете нейните(2) описателни наведнъж, което блокира насрещните. - Тоест хващането на точка 2, ще блокира точките 6,7,8. x Skew - картинка няма да прилагам, функцията е като Disort, но е ограничена. За нея също важи преместването в преспектива, но когато хванете средна точка, нямате възможност да я движите по насрещната й ос. Тоест - точки 2,7 са хоризонтални, 4 и 5 - вертикални направления за трансформация. Крайните си остават като при disort-а, но диагоналната трансформация е ограничена до определена граница. x Rotate & Scale функциите са обикновенните фунцкии до които имате достъп и без да включвате специалните менюта. И така - малко маркировка + деформация + 3 клика с нашта стара гума получихме един LQ монтаж на екстравагантен... нож(?)...   
Последна промяна SayanMk на Чет Юни 21, 2007 7:16 pm, променена общо 3 пъти
_________________


わくわくMy AnimeS Topics List http://www.sayanmk.info ~ помислете и вие!
|
|

|
|
 |
|
|
Заглавие:  Публикувано на: Чет Май 17, 2007 2:50 pm |
 |
| Gray Fox |
| |
 |
Регистриран на: Съб Авг 13, 2005 9:25 pm
Мнения: 1184
Местоположение: If i told you i would have to kill you.
|
Cool guide! 
Ма ще има да се пишеееее докато се обясни повечето 
Таааа за path инструментите(на PS CS 2).
Първо да кажа,позабравил съм подробностите по тях....ще прощавате 
Общо взето:
Това са инструментои за обработване на Vector Mask-ите.
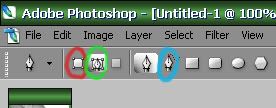
Има 2 инструмента Path Selection Tool(черен курсор) и Direct Selection Tool(бял курсор).
Не съм много наясно в разликата...забелязъл съм само,че при белия сус ctl+drag може да мърдаш части от маската(нещо като Free Transform).Но пък при черния има едно Show Binding Box,когато го маркирате си е точно като Free Transform и затова не схващам смисъла на белия(освен ако няма друга функция която незнам).
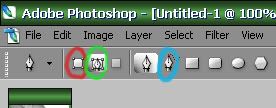
Та както казах с тях обработвате маските.Освен стандартните обработвания на формата на маската,при черния курсор има няколко 'ефекта'.Те се намират до Show Binding Box функцията.Те служат когато имате повече от една фигура в маската(alt+drag в/у дадена фигура за да направите още една в маската).
Те са:
- Add to shape area +(това си е по принцип) - при него двете фигури стоят заедно една в/у друга.Също ако иам други функции тази от горе(на която е кликнато) възвръща цвета си.
- Substract from shape area - - в този случай тази от горе(на която е кликнато) става прозрачна.(Май е противоположност на Add to shape area +
 ) )
- Intersect shape areas - мястото където 2-те фигури се пресичат остава цветно,а саите фигури прозрачни.
- Exclude overlapping shape areas - обратното на Intersect shape areas.В случая зоната където се пресичат става прозрачна.
- Combine -смесва фигурите в една.
Има много опций вдясно ако обърнете внимание.на мен обаче не са ми до трябвали,винаги си ми тъмни(неизползваеми),а и аз не ползвам маски много  .
Та това беше за днес деца.xD
Дано да съм помогнал.
_________________

|
|

|
|
 |
|
|
Заглавие:  Публикувано на: Чет Май 17, 2007 10:42 pm |
 |
| Ensenga |
| |
 |
Регистриран на: Нед Сеп 04, 2005 4:06 am
Мнения: 3381
Местоположение: cyber-sekai
|
аз разбирам от Photoshop но тъй като не ми се пишат романи само ще отговарям на въпроси
колкото до векторите незнам защо Gray Fox употребява думата маски навсякъде, те нямат нищо общо с path-ове или вектори. Ако искате мога да ви обясня и за маските.
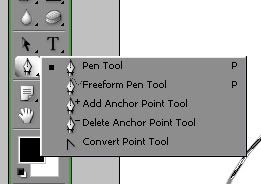
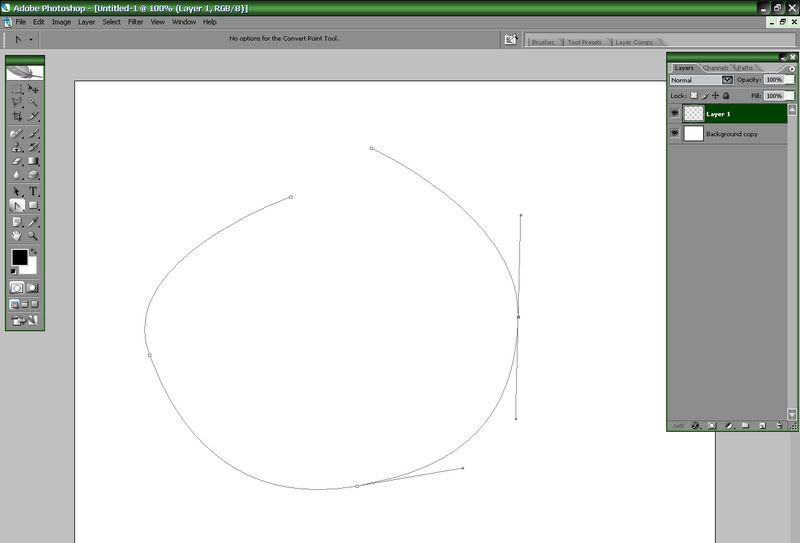
pen tool е основния инструмент за чертане на path-ове и по специално той чертае bezier curves, за разлика от freeform pen tool-a, с който правите path-овете на ръка, които после се коригират автоматично от програмата с цел намаляване на ефекта от треперенето на ръката ти
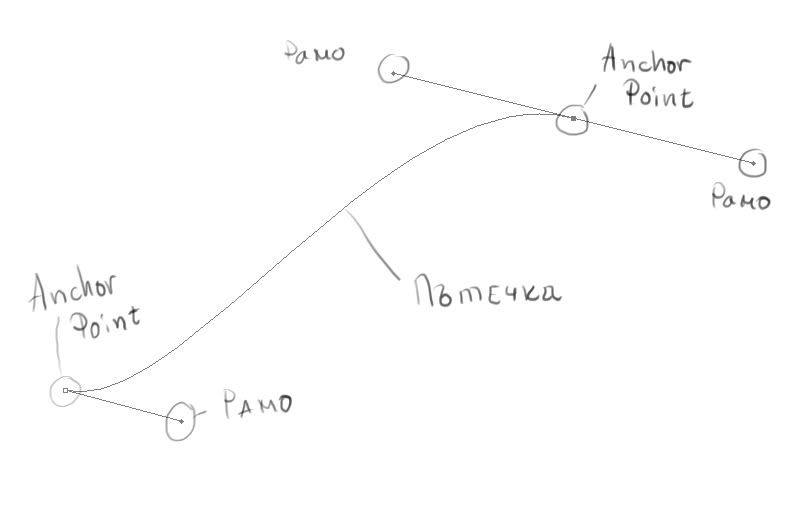
bezier curves са тези специфични извивки, който пътя получава когато го създаваш с pen tool или променяш вече съществуващ път
тези bezier curves са присъщи, ако не се лъжа, за всички програми, които използват вектори. Контролират се от така наречените handles(дръжки). Самото поведение на тази система от пътища, и как се променят като движиш дръжките е доста специфично и изисква видео обучение за да се демонстрира. Бих си спестил цялото това писане но нямам микрофон  С две думи извивката следва дръжките, като се стреми да е прилепена до тях. Колкото повече дърпаш дръжката, толкова повече се уголемява параболата на bezier curves-а, съответно като скъсиш дръжката, параболата намалява.
Path Selection Tool(черния курсор)(във Photoshop) се използва само за движение на цели участаци от пътища по отделно или няколко на веднъж (избират се повече от един с задържане на shift)
Direct Selection Tool(белия курсор) се използва или за движение на цели участаци (но по отрудно), или за движение на индивидуални точки(anchor points) от пътя, или за движение на дръжките
демек с черния курсор движиш големи форми и дълги пътища, а с белия ги деформираш
Add anchor point Tool и Delete anchor point Tool са 2 инструмента, които действат почти идентично с Direct Selection Tool, но за разлика от него когато с тях кликнеш на част от пътя на който не съществува отправна точка(anchor point) или създаваш една или премахваш, а с бялата стрелка се движи самия участък м/у точките
Convert point Tool - това, при клик на някоя точка, кара дръжките асоциирани към точката да изчезват, което прави остър ъгъл около точката, а при клик и дърпане с този туул, дръжките се възтановяват
ако краищата на даден път са съединени(затворен е пътя) тогава може да се преобразува в selection и обратното, всеки selection може да се конвертира в път
пътят може да се stroke-ва, демек да използваш пътя като отправна линия за действие на даден инструмент в/у него. Ако например дадеш десен клик на пътя и избереш stroke path и от менюто там избереш Brush Tool то по направление на пътя се прилага линия с brush tool-a с сегашните му настройки и цвят
има и функция запълване на затворен път с цвят
важно е да се знае, че пътищата не се принтират, те на практика не съществуват, направени са с цел промяна на вектора и да имаш представа къде и какво правиш
та това е по въпроса
_________________
skype: zenscape
|
|

|
|
 |
|
|
Заглавие:  Публикувано на: Чет Май 17, 2007 11:33 pm |
 |
| Gray Fox |
| |
 |
Регистриран на: Съб Авг 13, 2005 9:25 pm
Мнения: 1184
Местоположение: If i told you i would have to kill you.
|
Еми аз не ползвам пътища и почти никога маски...малко знаех за тези 2 курсора...ма май съм грешал  Е сефте 
Знчи..общо взето пътят се използва за селекция..но и самия той може да се обработва от инструменти...така ли?
Та да не е безсмислен пост и аз пак ще добавя нещо 
За Clone Stamp Tool
Както казва името,това е инструмент за 'клониране' на части от изображението.
Когато го изберете,първо избирарте от къде да клонира,това става със alt+click,после със четката 'драскате' ще се появява мястото на което сте alt+click-нали.
_________________

|
|

|
|
 |
|
|
Заглавие:  Публикувано на: Пет Май 18, 2007 11:23 am |
 |
| Sinner |
| |
 |
Регистриран на: Сря Фев 01, 2006 8:13 pm
Мнения: 221
Местоположение: Sofia
|
ихаа...Photoshop темичка ^^ Тук ще има да пиша доста ^^ Предполагам че повечето от вас вече са наясно с неща от сорта на "що е то Layer и има ли почва у нас" затова няма да ги обсъждам. Все пак ако има хора които се интересуват от това или от неща който ще използвам и не са ясни да казват.
-------------------------------------------------------------------------
Значи започвам с някой полезни Hot Keys
Ctrl+BackSpace  Запълва селекцията ( ако няма селекция - целият Layer) със второстепенния цвят.
Alt+BackSpace  Запълва селекцията ( ако няма селекция - целият Layer) със основния цвят.
Zoom Tool + задържане на Alt  Инструмента се обръща ( ако е на zoom in става на zoom out и обратното )  Задържане на Ctrl
Задържане на Ctrl  Move Tool  X
X  Сменя Основния Цвят и Второстепенния цвят
D  Рестартира Цветовете ( черен за основен и бял за второстепенен)
 Ctrl+Цъкване Върху някой Layer
Ctrl+Цъкване Върху някой Layer  Селектира само съдържанието на Layer-a, без празните пространства


-------------------------------------------------------------------------
Относно въпросните Paths и Pen Tools

Накратко: Pen Tool-а е инструмент за векторна работа във Photoshop-а.
Много е важно, когато започвате работа с него, да сте сигурни какво ще правите - дали ще работите с маски или с Paths.
 Работа с маски
Работа с Paths
Работа със FreeForm Pen Tool
Работа с маски
Работа с Paths
Работа със FreeForm Pen Tool
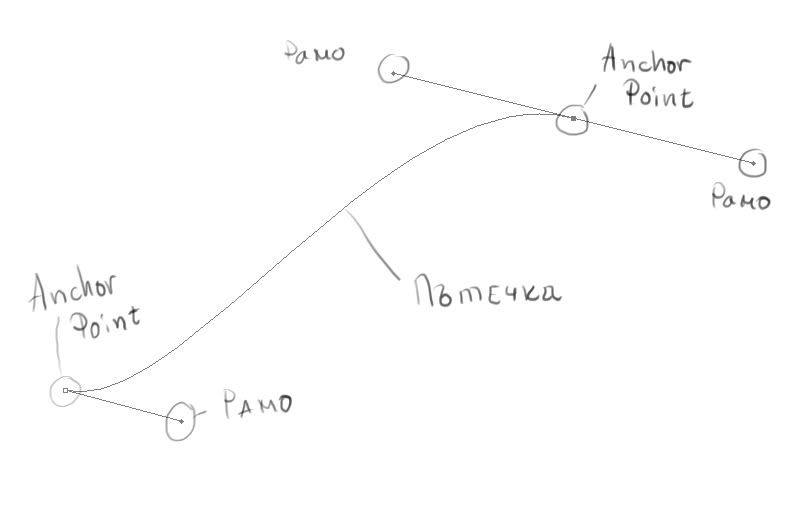
За сега ще обесня работата с Paths. При работата с този инструмент всичко се основава на вектори и техните "рамена" ( а ся да видиме кой е внимавал в часовете по математика ^^'')
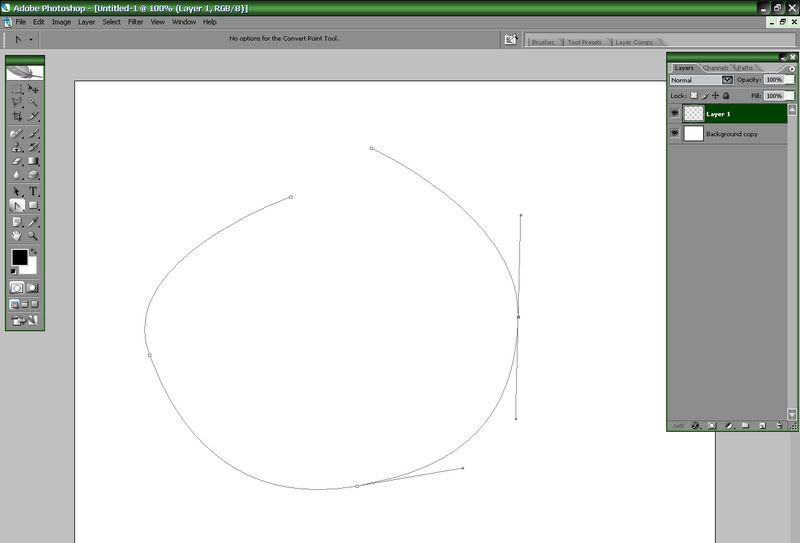
Чрез Pen Tool-a ние поставяме началните и крайните точки на векторите. Тах можем да движим и променяме чрез Convert Point Tool-a ( или чрез задържане на Ctrl )
Когато хванете Convert Point Tool-a и с него развлачите една от Началните или крайните точки на вектора ( Anchor Points ) Се появяват раменете на тези точки. Всяка точка има две раменни точки. Чрез раменете се променя формата на вектора от права линия в каквото си пожелаете.

-------------------------------------------------------------------------
По работата с тези векторни точки и рамена може да се пише много, но това е основното. Сега може да не го разберете, но когато седнете да опитате ще видите как работи и ще свикнете. Относно приложението на този инструмент и пътечките: Тези от вас които не са работили с тях ще попитат какъв е смисълът да се разправяме с тях и тяхното управление 
Приложението им е огромно. Ще започна от обеснение на опциите на пътечките. Когато сте изградили вече желаната форма от пътечки, давате десен бутон със Convert Point Tool-a на background-a и ви се появяваедно меню с няколко опции :
-------------------------------------------------------------------------
Create Vector mask - Създава маска по направената пътечка
Delete Path - изтрива пътечката
Define Custom Shape - Тва създава няква форма, но незнам за какво е
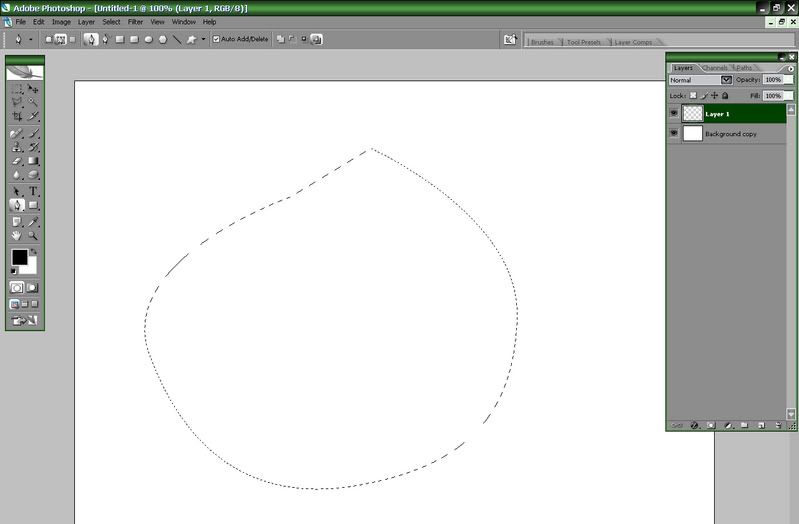
Make Selection - Това е една много важна опция. Тя създава селекция по зададената пътечка. Това става като създава селекция чрес свързването на квата края на пътечката , а ако тя е затворена селектира затвореното пространство


Fill Path - това работи на принципа на горната опция, но вместо да създава селекция, тя запълва пространството определено от пътечката
Stroke Path - Това е една от най-основните опции. При нея ви се позволява да изберете инструмен ( четка, молив гума и т.н.) и изпълнява функциите наинструмента . Примерно правите някаква форма с пътечки и давате stroke path със brush tool-a . Ефектът ще е , че ще нарисувате същата форма с четката. Четката минава по пътечката и оставя контур. по този начин може да се прави лесен Line Art ^^
Clipping Path - това незнам какво е оО
Free transform Points - с това можете да променяте големината на пътечката.
-------------------------------------------------------------------------
Айде стига толков аза сега. Ако искате после ще пусна спецялно едно бързо туториалче за правене на Line Art чрез пътечки.
_________________

|
|

|
|
 |
|
|
Заглавие:  Публикувано на: Пет Май 18, 2007 12:24 pm |
 |
| Ensenga |
| |
 |
Регистриран на: Нед Сеп 04, 2005 4:06 am
Мнения: 3381
Местоположение: cyber-sekai
|
я я кой си има таблет 
какъв ти е?
а браво че допълни с картинки това дето казах, щото аз съм мързел 
мисля че хората вече са наясно с основните неща, свързани с пътищата, остава само да седнат и да потренират малко
..таа давайте следващите въпроси, тоя път може и картинки да сложа
_________________
skype: zenscape
|
|

|
|
 |
|
|
Заглавие:  Публикувано на: Вто Юни 12, 2007 1:39 am |
 |
| Sinner |
| |
 |
Регистриран на: Сря Фев 01, 2006 8:13 pm
Мнения: 221
Местоположение: Sofia
|
Frostburn написа: я я кой си има таблет  какъв ти е? а браво че допълни с картинки това дето казах, щото аз съм мързел  мисля че хората вече са наясно с основните неща, свързани с пътищата, остава само да седнат и да потренират малко ..таа давайте следващите въпроси, тоя път може и картинки да сложа Wacom Graphier A6. Доста съм доволен от него , имам и А5 но на него не ми е много удобно, щото ми е много голямо и съм го шитнал на маика ми тя да рисува на него >>. Ае пуснете нещо по сериозно тука че то съвсем замря. Нещата на Sayan саа..доста повърхностни. Дайте някакъв туториал за работа с канали, че мен там никакъв ме няма.
_________________

|
|

|
|
 |
|
|
Заглавие:  Публикувано на: Вто Юни 12, 2007 8:42 am |
| FlameHazel |
| |
 |
Регистриран на: Пет Май 04, 2007 4:17 pm
Мнения: 348
|
Sinner написа: Frostburn написа: я я кой си има таблет  какъв ти е? а браво че допълни с картинки това дето казах, щото аз съм мързел  мисля че хората вече са наясно с основните неща, свързани с пътищата, остава само да седнат и да потренират малко ..таа давайте следващите въпроси, тоя път може и картинки да сложа Wacom Graphier A6. Доста съм доволен от него , имам и А5 но на него не ми е много удобно, щото ми е много голямо и съм го шитнал на маика ми тя да рисува на него >>. Ае пуснете нещо по сериозно тука че то съвсем замря. Нещата на Sayan саа..доста повърхностни. Дайте някакъв туториал за работа с канали, че мен там никакъв ме няма. Едно от приложенията на каналите 
|
|

|
|
 |
|
|
 |
|
 |
|
|
Страница 1 от 1 [ 10 мнения ] |
|
|
Вие не можете да пускате нови теми
Вие не можете да отговаряте на теми
Вие не можете да променяте собственото си мнение
Вие не можете да изтривате собствените си мнения
|
|